Create a 3D Contribution Chart Using React Three Fiber
Published on April 2, 2023
In this tutorial, we will create a 3D grid visualization of our timeseries data using React Three Fiber, a React renderer for Three.js. By following these steps, you'll gain a deeper understanding of how to work with time-series data, create compelling visualizations, and customize them in real-time.

NOTE: You can find the live version at The Wandering Inndex and the full source code on the wandering-inndex/titan repository. This project is inspired by GitHub Skyline, a web application that creates a 3D visualization of a user's GitHub contributions.
As this is a lengthy post, here's a table of contents to help you navigate:
- Step 1: Project Setup
- Step 2: Preparing our Data
- Step 3: Creating the Time-series Data
- Step 4: Show the data in a 2D Grid
- Step 5: Show the Data in a 3D Grid
- Step 6: Adding a helper GUI to customize the chart
- Conclusion
##Step 1: Project Setup
In this initial step, we will create a new project utilizing Create T3 App. If you already have a React project in place, simply install the additional dependencies mentioned below and proceed to the following step.
###Prerequisites
First, install a version manager for Node.js compatible with your operating system:
- Node Version Manager (Linux/macOS)
- NVM for Windows (Windows)
After installing nvm, install the latest LTS version of node by executing:
Next, we'll install pnpm, a faster and more efficient alternative to npm. To install pnpm, run:
###Create a new Next.js project
For our project, we'll use Create T3 App, a command-line tool that helps you generate a new React project with pre-configured setups for Next.js, TypeScript, and Tailwind CSS.
To create a new T3 project, execute:
You can choose any project name you prefer. For this guide, we'll use titan, which is inspired by a character in The Wandering Inn, one of the longest pieces of English fiction. The author has been consistently writing since 2016, and we'll use their writing data for our visualization.
###Install Additional Project Dependencies
Once the project is created, navigate to the project directory:
Now, install the necessary dependencies for our project:
threeis a JavaScript 3D library that we will use to create our 3D visualization.@types/threeprovides TypeScript type definitions forthree.@react-three/fiberserves as a React renderer forthree.@react-three/dreioffers a suite of React components for@react-three/fiber.levais a GUI library for building controls for our visualization.date-fnsis a date utility library for parsing and formatting dates.yamlis a YAML data parser.
###Clean up the Home Page
Open the project directory in your preferred code editor and replace the contents of src/pages/index.tsx with the following code:
src/pages/index.tsx
Update the look of your body tag by modifying src/styles/globals.css:
src/styles/globals.css
Finally, start the development server by running:
You should now see an empty page with the project name at the top.

##Step 2: Preparing our Data
In this step, we'll fetch our data from The Wandering Inndex, a community-driven project that compiles and analyzes data about The Wandering Inn for public access. The raw data for the published chapters is in YAML format, and we'll use the yaml package to parse it and convert it to our desired format.
###Creating the Type Definitions
In TypeScript, type declarations define the structure of objects, interfaces, classes, and functions. This enhances clarity and documentation within the codebase, making it more comprehensible and maintainable for developers.
First, let's declare the type definitions for our application. Conveniently, the data we're working with already has type definitions available available. We'll use the Chapter interface, which represents data about individual chapters. Since we'll only use a portion of the available fields from the complete type definitions, create a new file at src/types/chapters.ts and insert the following code:
src/types/chapters.ts
We want to display chapters that are being shown in the Table of Contents page (meta.show === true) and are part of a Web Novel Volume (partOf.webNovel.ref > 0). Additionally, we'll use the partOf.webNovel.published field to determine the chapter's publication date and the partOf.webNovel.totalWords field to identify the chapter's word count.
Next, create the type definitions for our time-related data. Create src/types/calendar.ts and include the following:
src/types/calendar.ts
Then, create a src/types/index.ts file and insert the following code:
src/types/index.ts
This allows us to import all our types from a single location (e.g. import { ValuesPerDay } from "~/types/";).
Our goal for this step is to transform the Chapter data into a mapping of word counts by date (ValuesPerDay).
###Convert the Chapter data to a mapping of dates to values
Now, create a src/utils/chapters.ts file and add the following code:
src/utils/chapters.ts
This file contains a utility function that converts our Chapter data into a mapping of dates to word counts (ValuesPerDay). The code is relatively straightforward, but let's examine it more closely.
First, we define a shouldIncludeChapter function to verify whether a chapter should be included based on specific conditions. This function returns true if the chapter meets the conditions and false otherwise. The conditions are:
chapter.meta.showmust betrue.chapter.partOf.webNovel.refmust be greater than 0.chapter.partOf.webNovel.publishedmust be a valid date string.
Next, we define a convertChaptersToMapping function that converts an array of Chapter objects to an object with the following properties:
mapping: This maps a date string to the number of words written on that day.minYear: The earliest year in the dataset.maxYear: The latest year in the dataset.minValue: The smallest value in the dataset.maxValue: The largest value in the dataset.
The function iterates through each Chapter, verifying if it should be included. If so, it adds the number of words written on that day to the mapping. It also updates the minYear, maxYear, minValue, and maxValue properties as needed.
Finally, let's create a src/utils/index.ts file and add the following code:
src/utils/index.ts
###Show the parsed Chapter data on the page
Update the src/pages/index.tsx page to fetch our Chapter data from the source repository. Then, use the convertChaptersToMapping function to convert the data and display the relevant information on the page.
src/pages/index.tsx
getServerSideProps is a unique Next.js function that runs on the server before the page is rendered. We use this function to fetch the YAML data from our data source. We then convert the data to a mapping of dates to values using the convertChaptersToMapping function we created earlier. We return the outputs as props to our Home page component, displaying the values as a simple HTML unordered list.

##Step 3: Creating the Time-series Data
In this step, we'll organize the data by year and week. This process involves creating utility functions that calculate the week numbers using a modified ISO 8601 standard.
###Defining the Time-series Data Types
First, let's update the src/types/calendar.ts file to define the data structure we will use to visualize the data. Add the following code to the top:
src/types/calendar.ts
Our objective is to transform the ValuesPerDay mapping we created previosly into an array of CalendarYearData. A CalendarYearData consists of an array of CalendarWeekData values, which are themselves arrays of word counts per week.
To help visualize this multi-dimensional array, imagine a 2D grid where one axis represents the week number, another axis represents the day of the week, and the cell value represents the word count.
Some key points to note about this grid:
- The week starts on Monday (index 0) and ends on Sunday (index 6).
- There are 54 weeks (indexes 0 to 53) instead of the usual 52 or 53 weeks.
It's essential to recognize that the start of the week varies across cultures, as does the number of weeks in a year. Some years have 52 weeks, while others have 53 weeks during leap years. Additionally, since the start of the week can differ, the number of weeks can also vary. In this project, we will use the ISO 8601 standard standard as our basis, with some modifications.
###Gregorian Calendar vs ISO 8601 Calendar
ISO 8601 is a standard that defines how to represent dates and times. For further information, check out the articles for ISO 8601, ISO week date, and ISO-8601 Week-Based Calendar.
Here are some key differences between the Gregorian Calendar and the ISO 8601 Calendar:
| Gregorian Calendar | ISO 8601 Calendar |
|---|---|
| The year always starts on January 1. | The year starts on the first Monday closest to January 1, meaning the year may begin anywhere between December 29 and January 4. |
| Weeks can extend across years. | Each week has exactly 7 days, starts on Monday, and belongs to a single year. |
| Years can have 365 or 366 days. | A year has 52 or 53 full weeks, which is 364 or 371 days. |
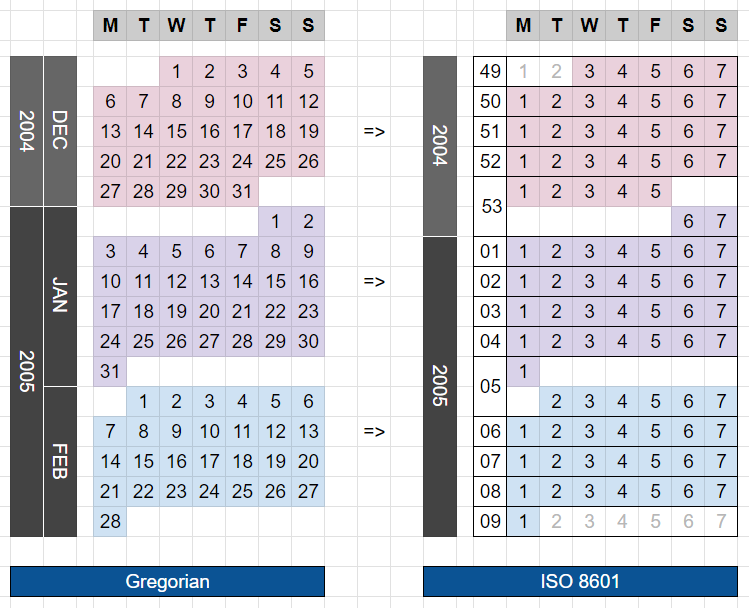
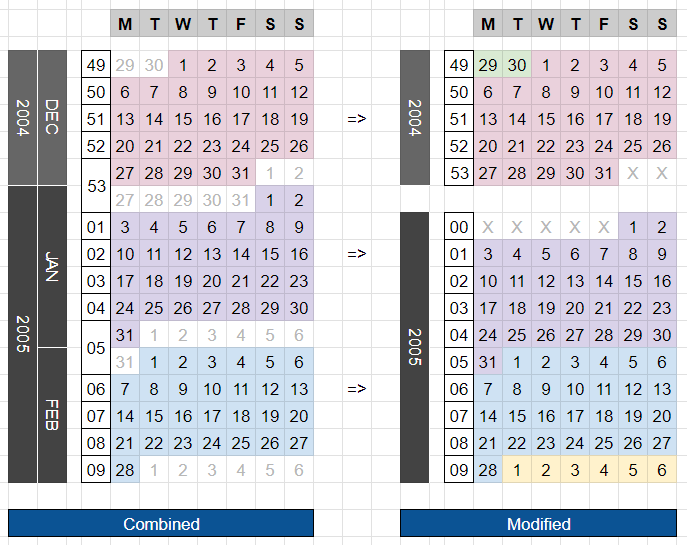
The following example demonstrates the difference when transitioning from December 2004 to January 2005. The Gregorian Calendar starts the year on January 1, while the ISO 8601 Calendar starts the year on January 3.

Calendar applications typically use the Gregorian calendar but offer the option to show ISO 8601 week numbers.

###Modified Version
While ISO 8601 is a valuable standard, we must modify it to suit our needs:
- Our year will always have 54 weeks (378 days), ensuring all years have the same number of columns when displayed side-by-side in grids.
- The extra week will be placed at the beginning, assigned an index of 0.
- The week number will follow the ISO 8601 standard, with a few exceptions:
- If the date's month is January, but the ISO week number is greater than 50, change the week number to 0.
- If the date's month is December, but the ISO week number is less than 10, change the week number to the last ISO 8601 week number of that year plus 1.
- Our weeks will start on Monday, with days having 0-based indexes, so Monday will be 0 and Sunday will be 6.
- In our data structure, the word counts for each week will be represented as an array of 7 numbers. If the week has unused slots, the values for those days will be represented as negative numbers.
Let's visualize this modified calendar:

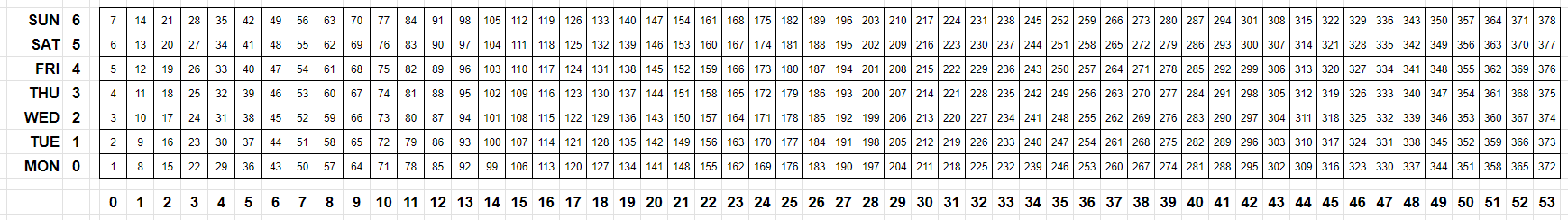
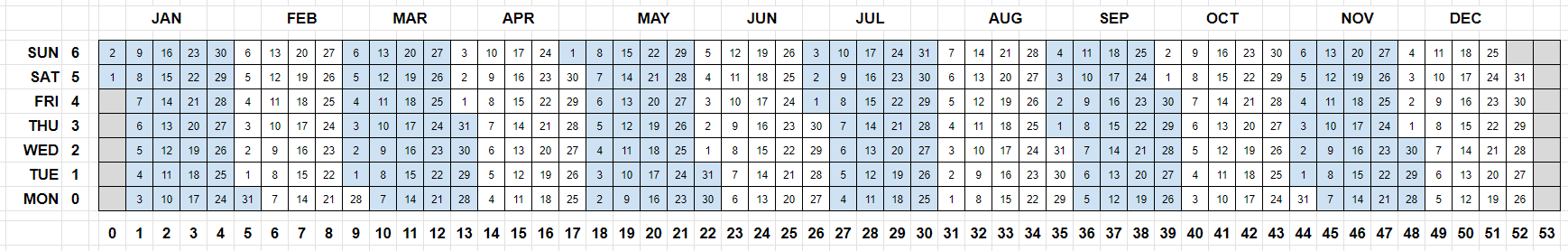
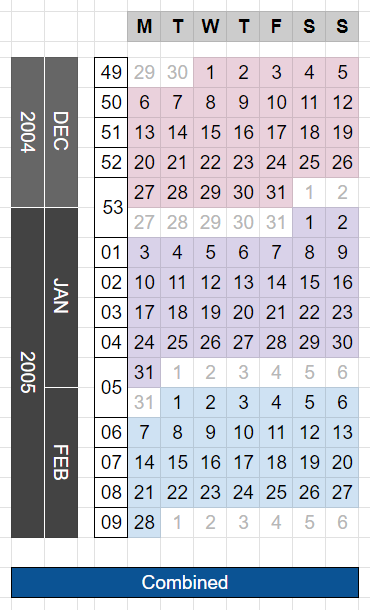
In 2004, Week 53 will end with two unused days at the end (marked as X in the chart). In 2005, Week 0 will start with five unused days at the beginning (marked as X in the chart), and Week 1 will start on January 3. If we continue and fill up our grid for the year 2005 with our dates, we will get:
NOTE: Notice that we have 13 unused days for 2005. Week 0 has 5 at the start, Week 52 has 1 at the end, and Week 53 has all 7 slots unused.
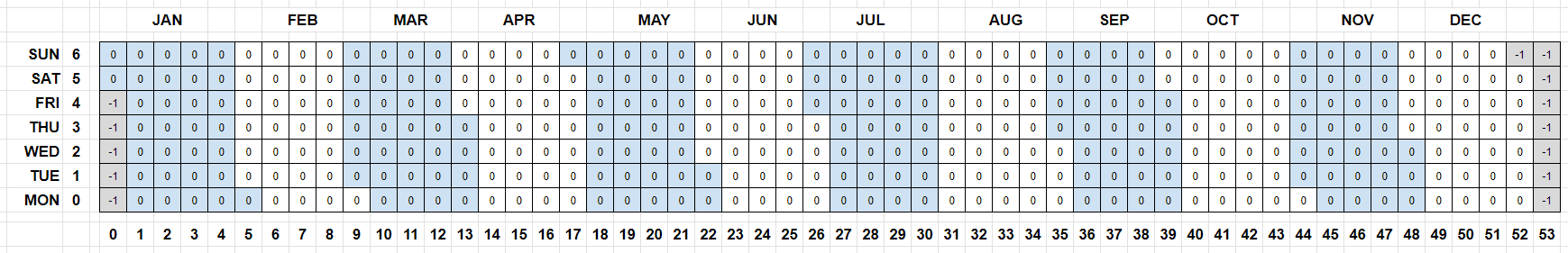
In our data structure, we will initialize the grid with negative numbers for the unused days and 0 for the rest:
###Using date-fns
We'll use the date-fns library to simplify our ISO 8601 calculations. We will use the getISOWeek function to get the week number for a given date, and the getISOWeeksInYear function to get the number of weeks in a given year. We can get the day index by using the getDay function and subtracting 1 from the result.
Let's try checking the values for 2004-12-28 to 2005-01-04:
| (index) | formattedDate | gregDay | isoDay | gregYear | isoWeekYear | isoWeek | isoWeeksInYear |
|---|---|---|---|---|---|---|---|
| 0 | "2004-12-28" | 2 | 2 | 2004 | 2004 | 53 | 53 |
| 1 | "2004-12-29" | 3 | 3 | 2004 | 2004 | 53 | 53 |
| 2 | "2004-12-30" | 4 | 4 | 2004 | 2004 | 53 | 53 |
| 3 | "2004-12-31" | 5 | 5 | 2004 | 2004 | 53 | 53 |
| 4 | "2005-01-01" | 6 | 6 | 2005 | 2004 | 53 | 53 |
| 5 | "2005-01-02" | 0 | 7 | 2005 | 2004 | 53 | 53 |
| 6 | "2005-01-03" | 1 | 1 | 2005 | 2005 | 1 | 52 |
| 7 | "2005-01-04" | 2 | 2 | 2005 | 2005 | 1 | 52 |
NOTE: Take note of the differences between the Gregorian and ISO 8601 years and weeks. Using the wrong functions can lead to unwanted bugs in your application.
###Converting the ValuesPerDay mapping to our desired data structure
Now let's build a function to convert our ValuesPerDay mapping into an array of CalendarYearData. First, create a src/utils/calendar.ts file and include the following code:
src/utils/calendar.ts
Remember to export the functions in the src/utils/index.ts file:
src/utils/index.ts
Let's recap the purpose of each function:
createUtcDate: This function generates a UTC date object using the given year, month, and day as input. It takes these values, creates a new Date object, and sets the time components to 0 (midnight). By usingDate.UTC, the date is represented in the UTC timezone.extractYearRange: Given aValuesPerDayobject, this function iterates through the date strings and determines the minimum and maximum years. It initializes the minimum year toInfinityand the maximum year to-Infinity. For each date string, the function parses the date, extracts the year, and updates the minimum and maximum years as needed.getAdjustedISOWeek: This function computes an adjusted ISO week number for a specific date based on the project requirements. First, it retrieves the month and ISO week number of the input date. Then, it checks if the date meets certain conditions (i.e., January with a week number greater than 50 or December with a week number less than 10). If the date satisfies any of these conditions, the adjusted week number is returned; otherwise, the original week number is returned.initializeEmptyCalendarYearData: This function initializes an emptyCalendarYearDataobject for a specified year. It calculates the first and last dates of the year, along with their adjusted ISO week numbers and ISO day numbers (subtracting 1 for a 0-based index). Then, it creates an array of 54 weeks (the maximum possible number of weeks in a year), where each week is an array of 7 days. Days that are part of the calendar year are filled with 0, while days that are not part of the calendar year are filled with -1, using the calculated week and day numbers.convertToCalendarYearData: This function transforms aValuesPerDayobject into an array ofCalendarYearDatavalues. First, it uses theextractYearRangefunction to determine the minimum and maximum years from the input data. Then, for each year in the range, it initializes an emptyCalendarYearsDataobject using theinitializeEmptyCalendarYearDatafunction. Next, it iterates through the input data, parsing the date strings and calculating the year, week, and day indexes. Finally, it adds the value to the appropriate day in the correspondingCalendarYearData.
##Step 4: Show the data in a 2D Grid
With the data converted, we can now create a 2D grid for each year to visualize it in a calendar-like format.
First, create a new file named src/components/FlatGrids.tsx and insert the following code:
src/components/FlatGrids.tsx
Now, incorporate the FlatGrids component into the Home Page:
src/pages/index.tsx
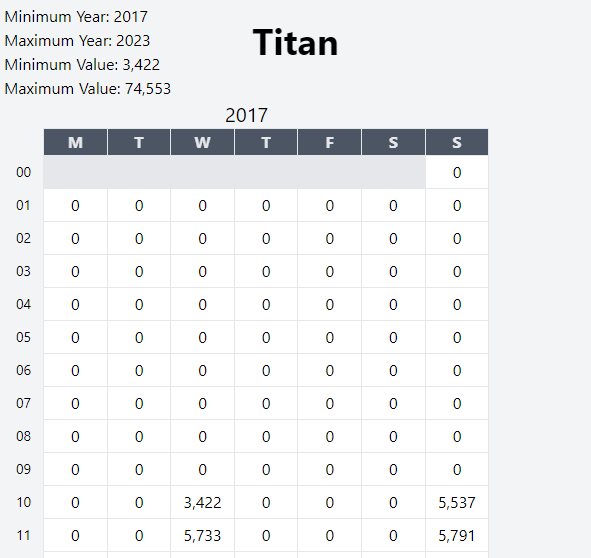
Once you save the changes, you'll be able to see the values in a 2D grid:

Our code will display a simple table for each year, with week numbers on the left, days of the week on the top, and word counts in the cells. Cells with unused slots (negative values) will have a gray background.
##Step 5: Show the Data in a 3D Grid
Now, it's time to bring our visualization into the third dimension!
First, create a custom hook at src/hooks/useGridCalculations.ts to calculate the grid parameters:
src/hooks/useGridCalculations.ts
Don't forget to export it from src/hooks/index.ts:
src/hooks/index.ts
After that, create a new file called src/components/TitanicGrids.tsx and add the following code:
src/components/TitanicGrids.tsximport
This component is more complex than the previous one, so let's break it down.
Here's a brief overview of the 3D components we imported:
- The
Canvascomponent from@react-three/fiberrenders the 3D scene. - The
PerspectiveCamerasimulates human perception by projecting the 3D scene onto a 2D plane, creating depth by making objects appear smaller as they recede into the distance. - The
OrbitControlshelper enables interaction with the 3D scene using mouse or touch inputs, providing an intuitive way to navigate the 3D space through panning, zooming, and orbiting. - The
hemisphereLightanddirectionalLightadd lighting to the scene. - The
Boxcomponent is a convenient wrapper for rendering cuboid shapes. - The
meshPhongMaterialis a type of material suitable for 3D objects with shiny surfaces.
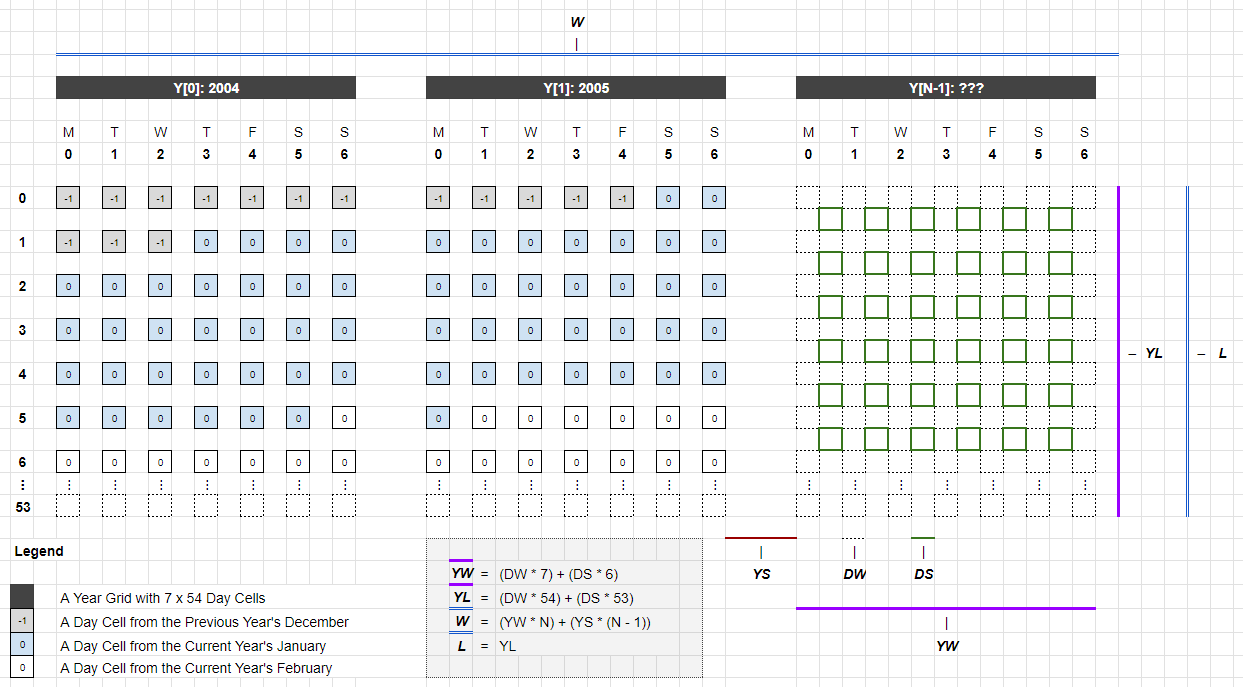
Here's an explanation of the position and dimension calculations:

- The
calcCellHeightfunction calculatesBoxheights based on their value, the maximum value in the dataset, and thescalefactor. The final height is determined by dividing the cell value by the maximum value, and then multiplying by thescalefactor. This ensures that each cell's height is proportional to its value compared to the maximum value in the data set. - The
calcCellPositioncalculates the distance of a cell from point[0, 0, 0]of a grid. It takes in an index value and multiplies it by the sum of thecellSizeandcellSpacingvalues. This ensures that each cell is consistently spaced from the previous cell along the X- and Z-axes. We add half the cell size to the result to ensure that the cell starts at the correct position since objects are positioned from their center. - The
calcGridPositioncalculates the position of each year's grid in the 3D space. The X-coordinate is determined by multiplying the index of the year by the total width of the 7 columns of cells (including cell spacing), and then by thegridSpacingvalue. This ensures that each year's grid is consistently spaced from the previous grid along the X-axis. - We can then calculate for the
centerof the Canvas by calculating thegridWidth(7 cells for 7 days) andgridLength(54 cells for 54 weeks) and then dividing each by 2. This gives us the center of the grid, which we can use to center the camera and the orbit controls.
NOTE: For more information about the triplet of numbers used to represent a position in 3D space, see the Three.js documentation about Vector3.
Now, update the index page to use the new component:
src/pages/index.tsx
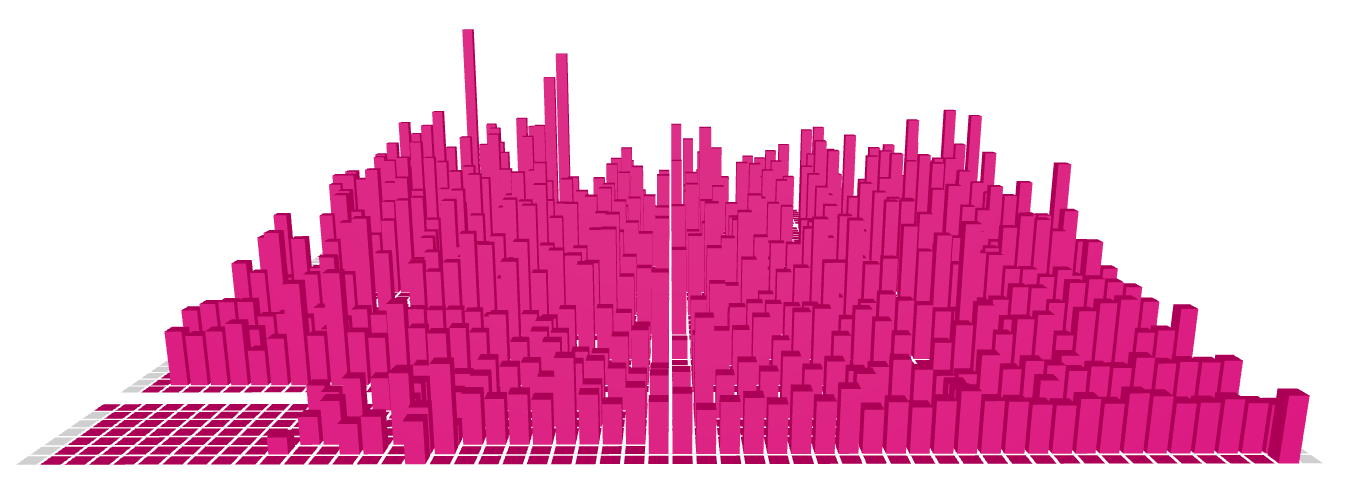
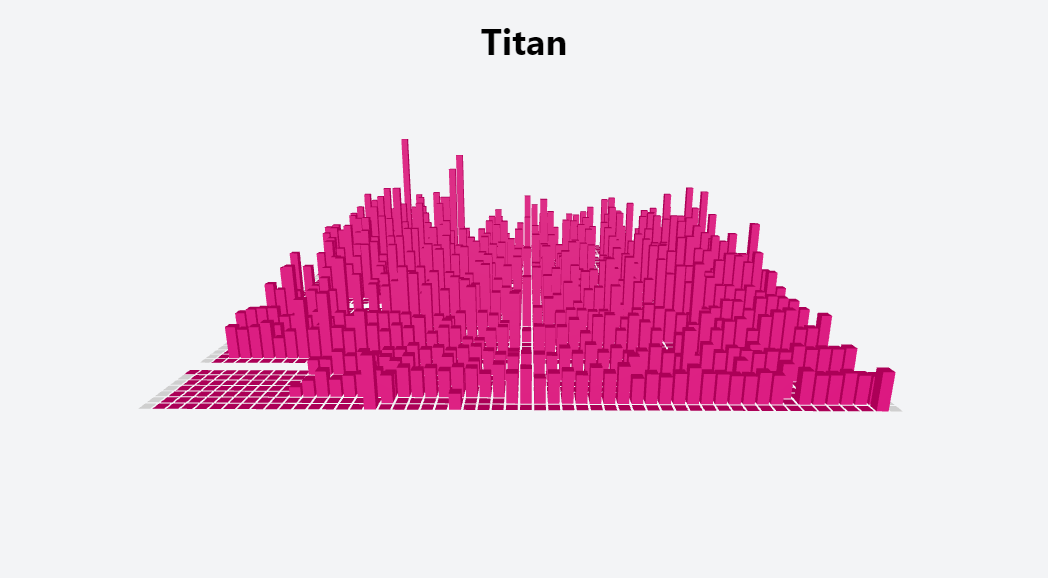
Running the app now should display something like this:

You can move the camera around by clicking and dragging the left mouse button or using touch inputs. Zoom in and out by scrolling the mouse wheel or pinching the screen. Pan the camera using the right mouse button or a two-finger drag.
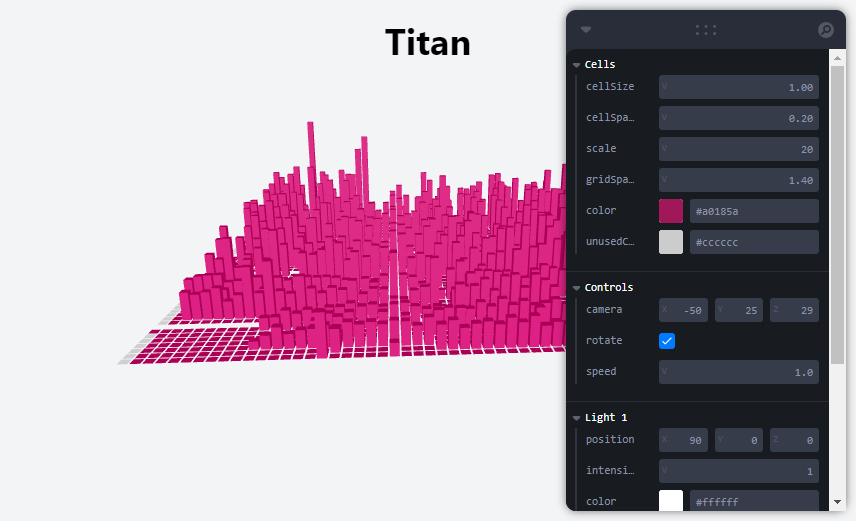
##Step 6: Adding a helper GUI to customize the chart
We're nearly finished! To make our chart easier to customize, let's add one more library.
Open the src/components/TitanicGrids.tsx file and update it with the following:
src/components/TitanicGrids.tsx
We're using the leva library to add a helper panel on the right side of the screen. This floating panel enables real-time modification of the grid's appearance.

We can change the size of the cells, the spacing between them, the color of the cells, and more. We can also enable/disable the camera rotation and change its speed. We can also enable/disable the two lights in the scene and change their position, intensity, and color. The panel also shows the current values of the controls. This is very useful for debugging and tweaking the grid's appearance.
##Conclusion
Give yourself a pat on the back! We have successfully created a 3D grid visualization for time-series data using React Three Fiber. You can find the live version at The Wandering Inndex and the full source code on the wandering-inndex/titan repository.
Let's review the steps we took:
- Project Setup: We initialized a new React project using Create T3 App and installed the required dependencies.
- Preparing our Data: We retrieved the raw dataset and transformed it into a suitable format for analysis.
- Creating the Time-series Data: We further transformed the data, organizing it by year and week. We also learned about the ISO 8601 standard and adapted it to our needs.
- Show the data in a 2D Grid: We began visualizing the data in a simple 2D grid format to understand the data structure and prepare for the next step.
- Show the Data in a 3D Grid: We built upon the 2D grid to create a 3D grid representing data points, providing a more visually appealing representation of the time-series data.
- Adding a helper GUI to customize the chart: We added a helper interface that allows real-time customization of the grid elements' appearance and behavior.
This tutorial serves as a starting point for what you can achieve with React Three Fiber. Potential enhancements could include:
- Adding tooltips and labels to show more information about each bar when hovering.
- Adding animations to the bars like a growing animation when the data is first loaded.
- Adding filters to enable users to modify the displayed data in real-time.
I encourage you to experiment with the code and build upon it to create your own unique 3D grid visualizations.
Happy coding!